最近,不少织梦网友在使用织梦自带手机端网站中遇到了图片无法正常展示,严重变形,无法自适应的情况。其实是因为织梦程序,在发布内容上传图片时,会自动调用图片的尺寸属性并写入图片样式里面。
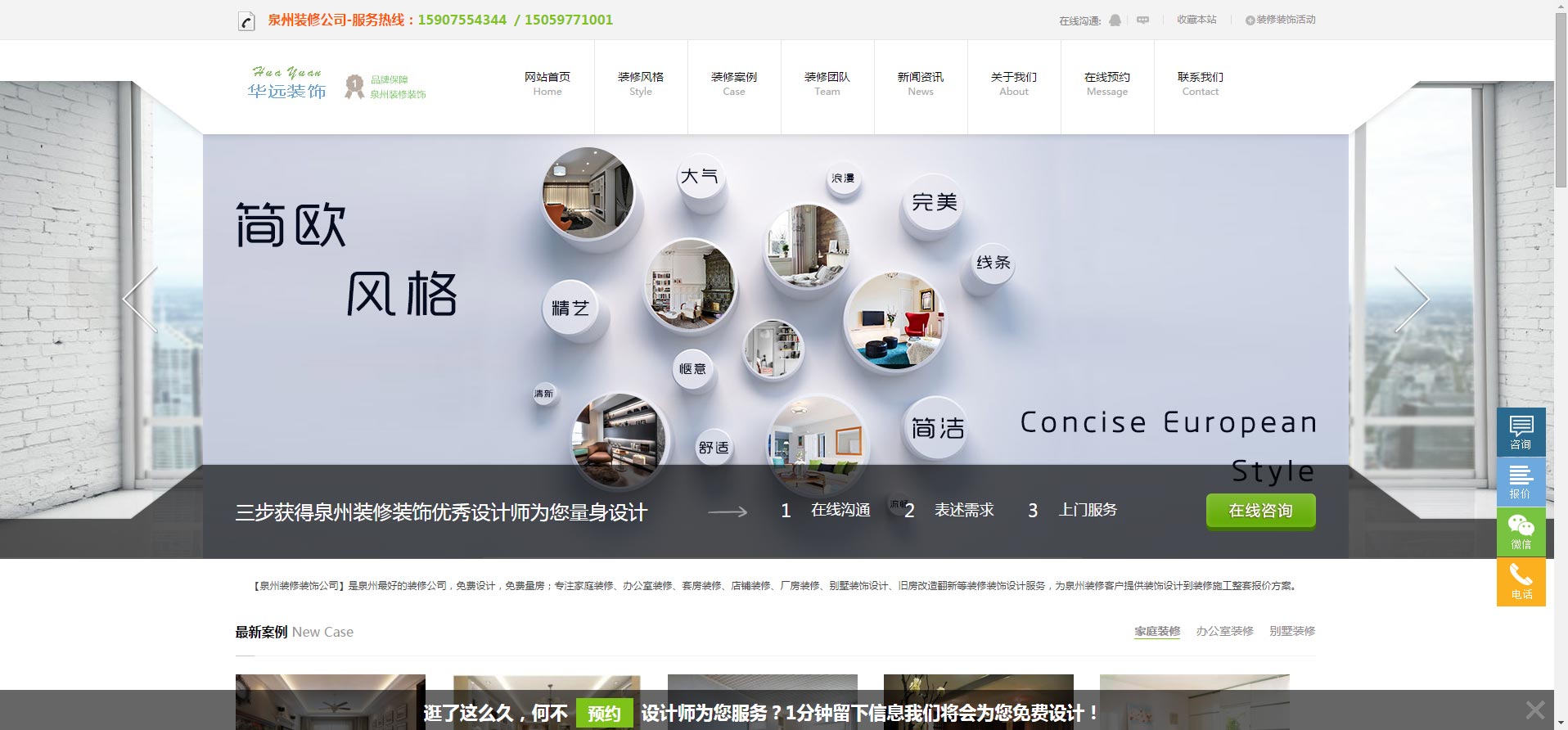
在电脑端显示正常的图片,在手机端却严重变形:
这是因为固定的高度的原因。所以把图片的宽度属性去掉,问题就解决了。
打开include/ arc.archives.class.php,查找代码:
//设置全局环境变量
$this->Fields['typename'] = $this->TypeLink->TypeInfos['typename'];
@SetSysEnv($this->Fields['typeid'],$this->Fields['typename'],$this->Fields['id'],$this->Fields['title'],'archives');
一般在240行左右
加上:
//去掉img的width和height
$this->Fields['body'] = preg_replace("/style="width:(.*)"/","",$this->Fields['body']);
保存。编辑一下文章,生成再看看
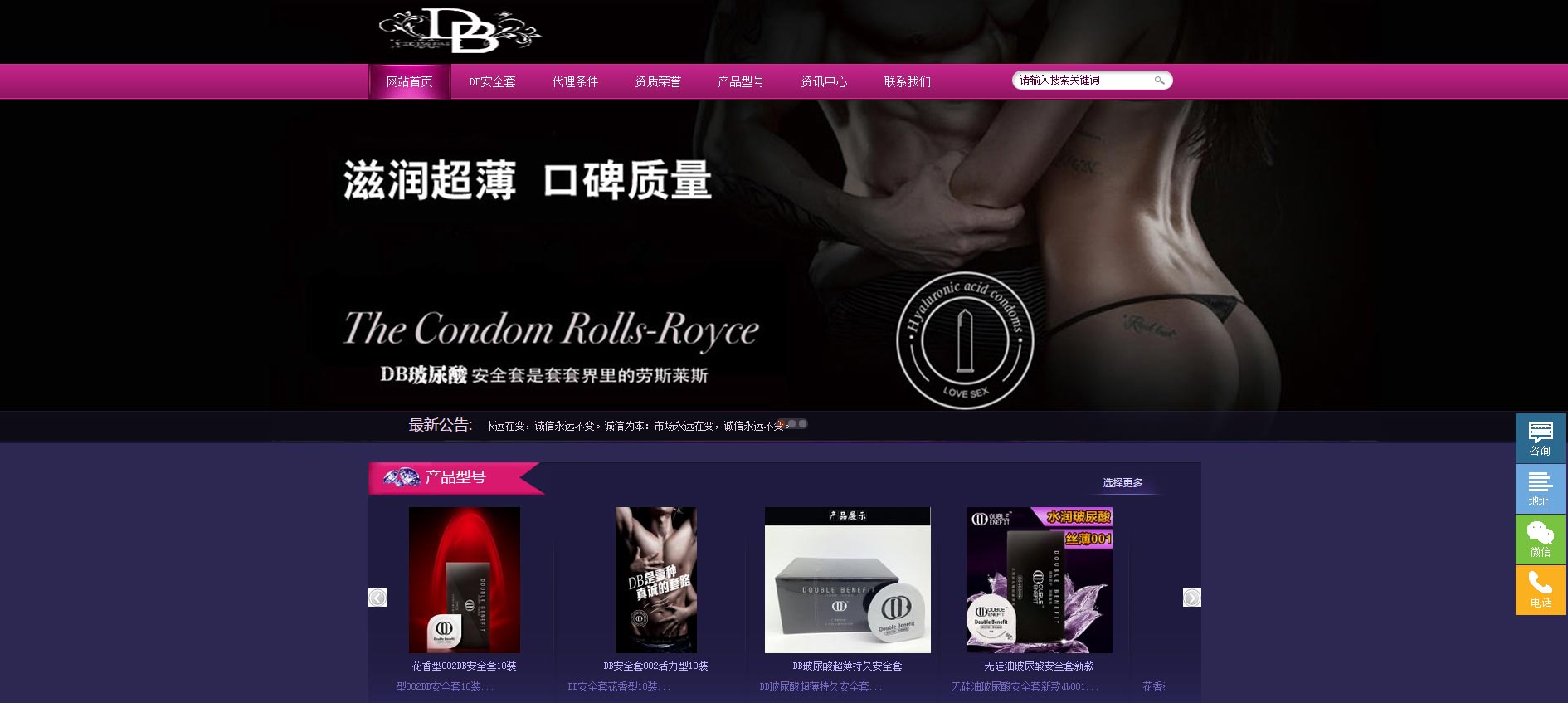
显示正常了。

 网站建设_QQ咨询:
网站建设_QQ咨询: 网站优化_电话:15907554344
网站优化_电话:15907554344








 网站建设咨询
网站建设咨询


